新しいSEO対策 – Webサイトの表示スピードの重要性
最大手検索エンジンであるGoogleは2019年11月11日に、Chromeブラウザにてページの読み込み速度によってバッジを表示する計画を発表しました。Web高速化に対応していないサイトには不名誉なバッジが表示され、ユーザーに認識されてしまいます。実施のタイミングは不明ですが、Googleは開発者に対し、表示を待たずにWebサイトの高速化を勧めています。
また2018年7月の”Speed Update”では、ページの読み込み速度をモバイル検索のランキングに反映することを発表しました。
参考:Google ウェブマスター向け公式ブログ: ページの読み込み速度をモバイル検索のランキング要素に使用します
まずは自社サイトや運営サイトの表示速度に問題がないかチェックしてみましょう。
Webサイトの表示スピードは、Google提供の下記サイトより確認できます。
結果はいかがでしたか。「ページの速度」の結果が芳しくない場合は、要改善です。
新しいSEO対策として、まずはWebサイトの表示速度アップを図りませんか?
高速化によるインパクト
BUSINESS IMPACT
- 0.1秒速くなると、売上:1%↑ ※1 Amazon公式(2006)
- 1秒遅くなると、CVR:7%↓ ※2 Strangeloop Networks(2012)
- 1秒遅くなると、PV:11%↓ ※3 Strangeloop Networks(2012)
- 1秒遅くなると、ユーザー満足度:16%↓ ※4 Strangeloop Networks(2012)
参考:http://media.marsdesign.co.jp/web/how-to-check-and-improve-web-performance.html
MARKETING IMPACT
Googleがスピードアップデート(Speed Update)を導入
ページ表示速度をランキング要因に ※ (2018年7月)
参考:https://www.suzukikenichi.com/blog/google-will-roll-out-speed-update-in-july-2018/
→ SEOランキング重要ファクター2位~4位に直接影響
- 1ダイレクトサイト訪問
- 2サイト滞在時間
- 3セッション/ページ
- 4直帰率
遅延原因の例
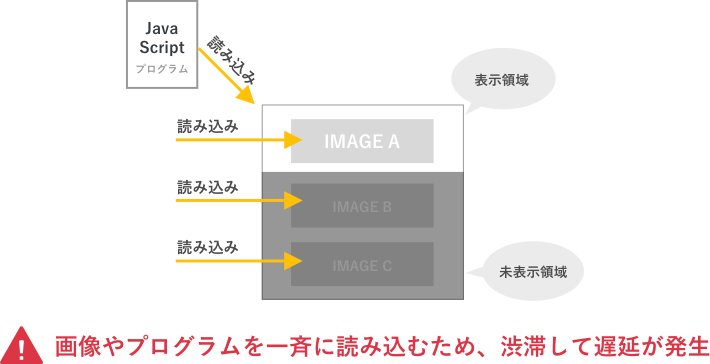
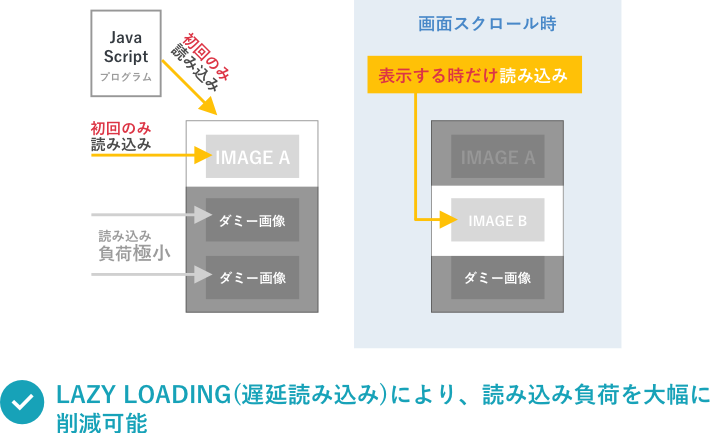
JavaScriptと画像の読み込みによる遅延
BEFORE

AFTER

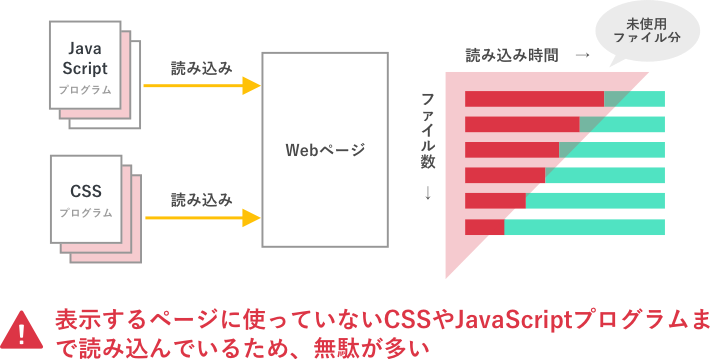
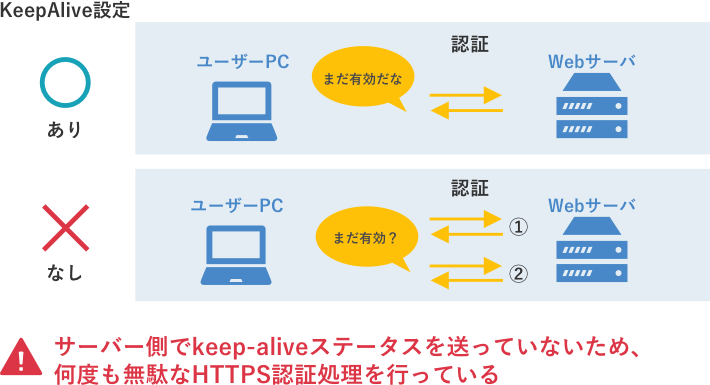
不要なプログラムの読み込みによる遅延
不必要なCSSやJavaScriptファイルの読み込み

何度もTLS/SSL handshakeを実行してしまう

高速化実績
初期表示 8.1倍高速化
-
リクエスト
96
↓
10-89.6% -
サイズ
10.5MB
↓
297KB-97.2% -
完了時間
5.26s
↓
1.86s-64.7% -
DOM読込
2.02s
↓
493ms-75.6% -
初期表示
5.02s
↓
617ms-87.8%
初期表示 9.9倍高速化
-
リクエスト
187
↓
14-92.5% -
サイズ
17.4MB
↓
442KB-97.4% -
完了時間
5.29s
↓
3.03s-42.8% -
DOM読込
2.32s
↓
402ms-82.6% -
初期表示
5.17s
↓
522ms-89.9%
料金
| 内容 | 費用 |
|---|---|
| WordPressステージング環境構築 | 5万円(税抜)〜 |
| WordPressキャッシュプラグイン見直し | 5万円(税抜)〜 |
| インフラボトルネック分析 | 10万円(税抜)〜 |
- その他の場合は別途お問い合わせください。
こんなことでお困りではありませんか?
- お悩みその1表示速度が遅いので、爆速にしたい。
- お悩みその2Webサイトが今のままで良いのか、専門家に見てほしい。
- お悩みその3これを機にモバイル対応(ついでにAMP対応も)したい。
- お悩みその4写真や動画など、重いコンテンツを扱うサイトを、もっと高速化したい。
Webサイト高速化のノウハウをご提供
SEO対策といえば、かつては被リンク数を増やしたり、ページ数を増やすことが有効とされてきました。
ところが、新しいSEOでは、
- 1良質のコンテンツがある
- 2ストレスのない表示速度が出る
- 3モバイルフレンドリー(スマホやタブレットでの表示に最適化されている)
- 4HTTPSページ(常時SSL接続)である
といったことが重要になってきています。
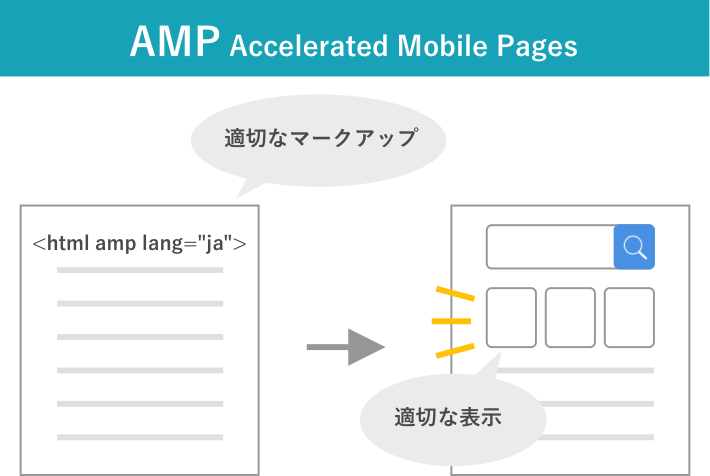
それに伴い、モバイルでページ速度をアップするための手法であるAMP(Accelerated Mobile
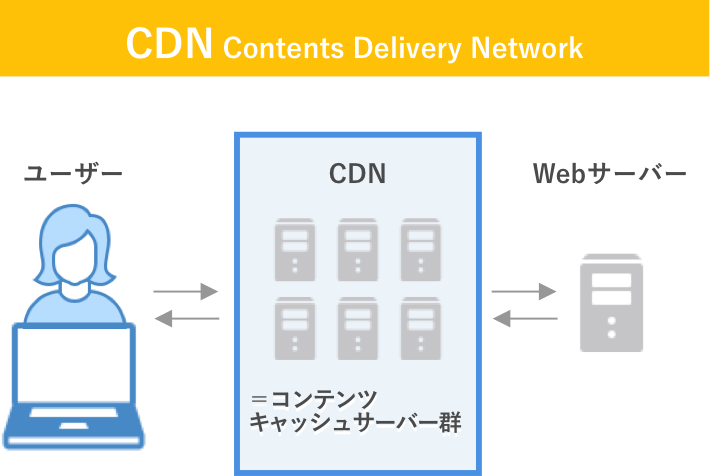
Pages)や、CDN(Contents Delivery Network)といった仕組みを利用することが有効になっています。

AMPAccelerated Mobile Pagesの略。Webサイトに専用のマークアップを施すことで、サイト表示の高速化を図り、検索優位性を上げる対策方法です。

CDNContents Delivery Networkの略。コンテンツを記憶するキャッシュサーバー群で、ネットワーク的に一番近いサーバーにアクセスするため、高速化が実現できます。
ご提供可能なソリューション

導入事例
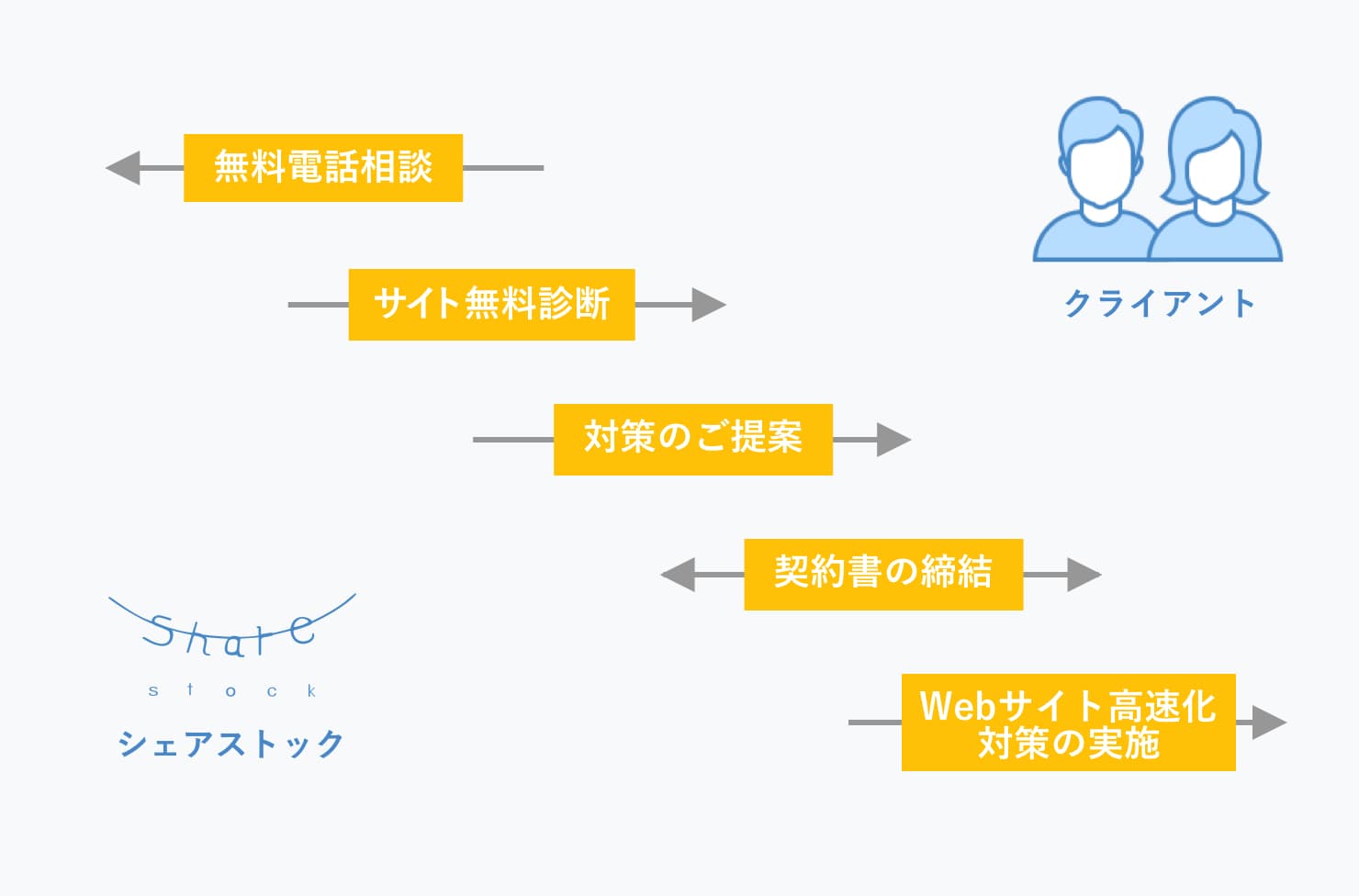
ご契約までの流れ

- 無料電話相談でヒアリング
- サイト無料診断
- 対策のご提案
- 契約書締結
- Webサイト高速化対策の実施(数ヶ月〜1年)
まずは30分無料の電話コンサルティングから。
電話相談専門家がすぐに電話で対応いたします。
土日祝日除く 9:30~17:30
メール受付24時間受け付けております。
24時間365日受付 営業日にご連絡いたします。


